저번과 이어서 마지막으로 클라이언트 배포를 끝으로 React Node MySQL 프로젝트 배포를 마무리하려합니다.

s3 페이지에 들어가서 버킷을 생성합니다.

버킷 이름은 구별할 수 있게끔 적어주시고

권장되는 거 체크해주세요

퍼블릭 엑세스 차단 해제해주시고

나머지는 건들 필요 없이 넘어가줍니다.

다 되셨다면 생성을 눌러서 버킷을 생성해줍니다.

생성된 버킷에 들어가면 ARN(Amazon Resource Name)을 확인해주세요.

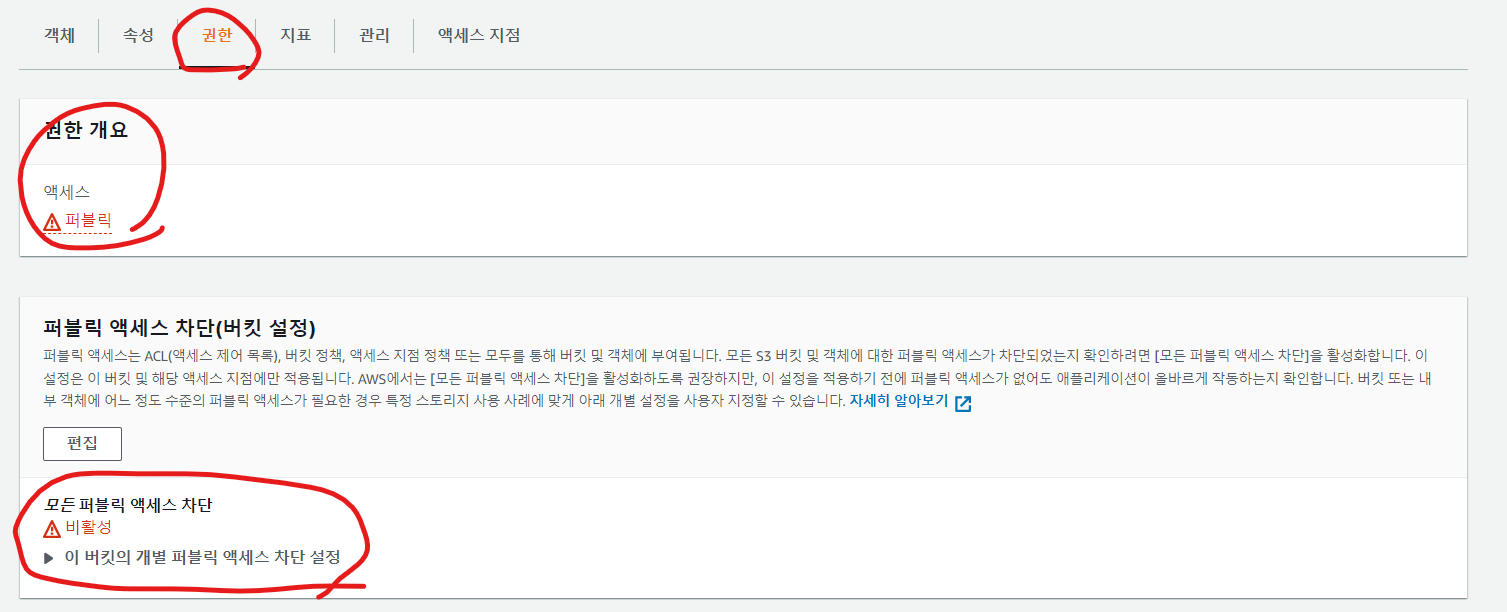
권한 부분에 퍼블릭으로 되있는지 다시 한번 체크해주시고

버킷 정책에 위와 같이 코드를 수정해줍니다.
Resource 부분은 아까 arn을 복사해서 넣어주시면 됩니다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn복사해서 넣어주세요"
}
]
}

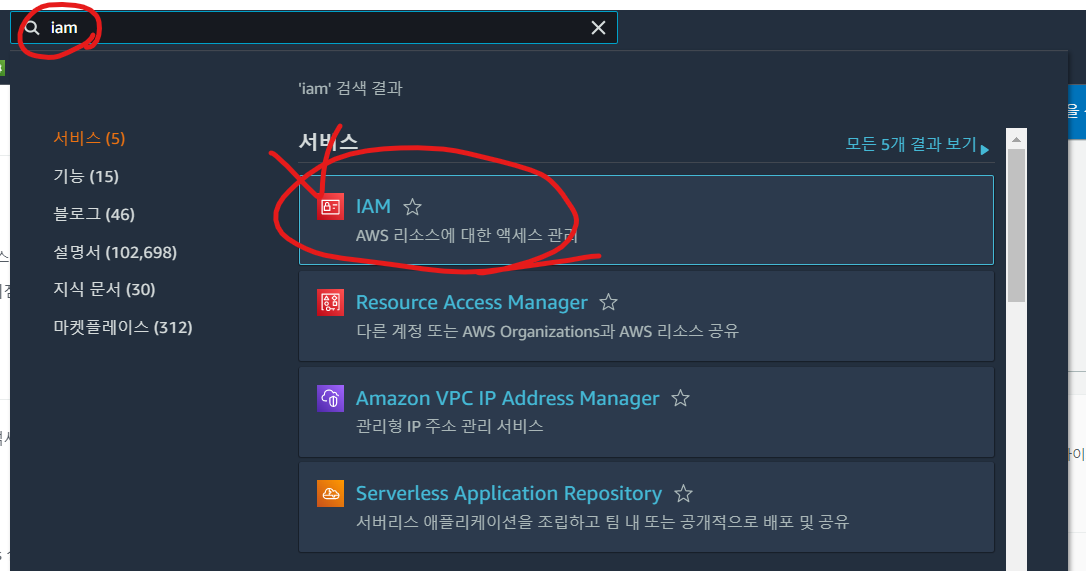
다 되셨다면 IAM 검색후 들어가주세요

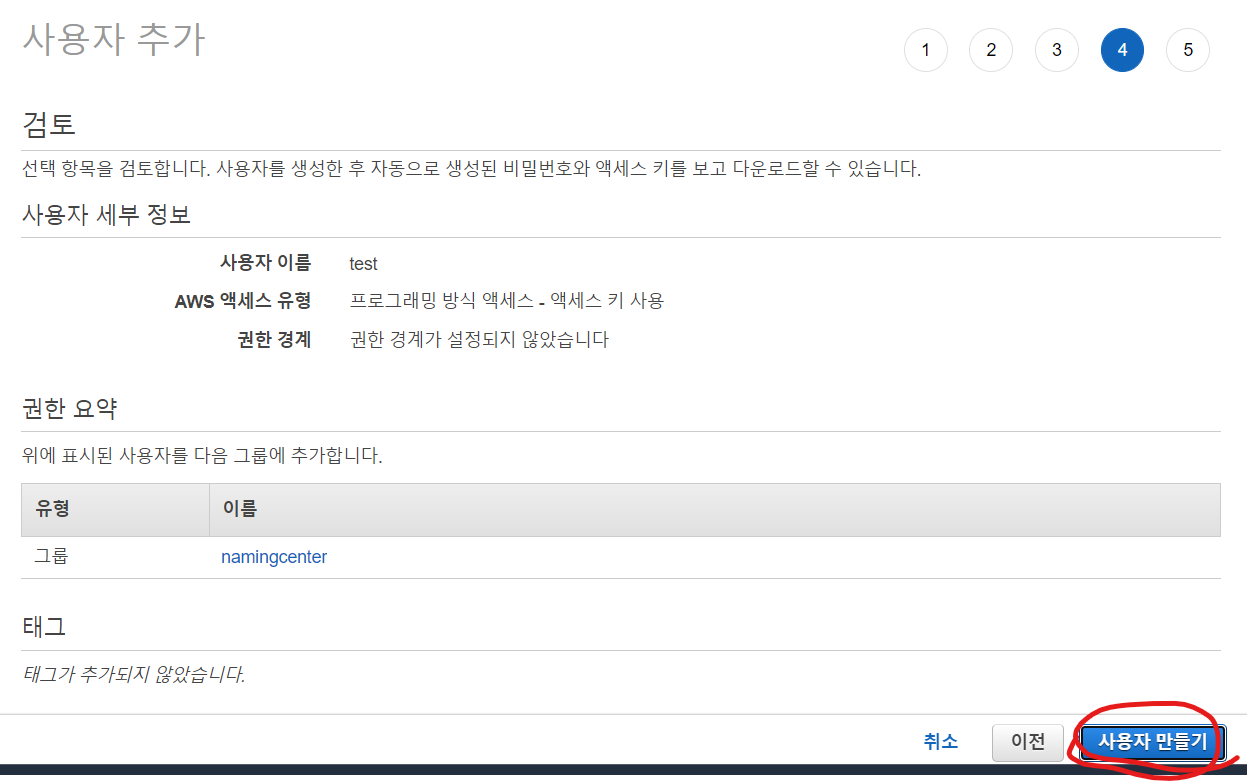
일단 사용자를 먼저 만들어줍니다.


그룹은 뒤에 바로 만들예정입니다.



성공적으로 만들어지셨으면 이제 바로 사용자 그룹을 만들러 가봅시다.
그룹이 더 중요합니다.

그룹 생성을 시작해봅시다.

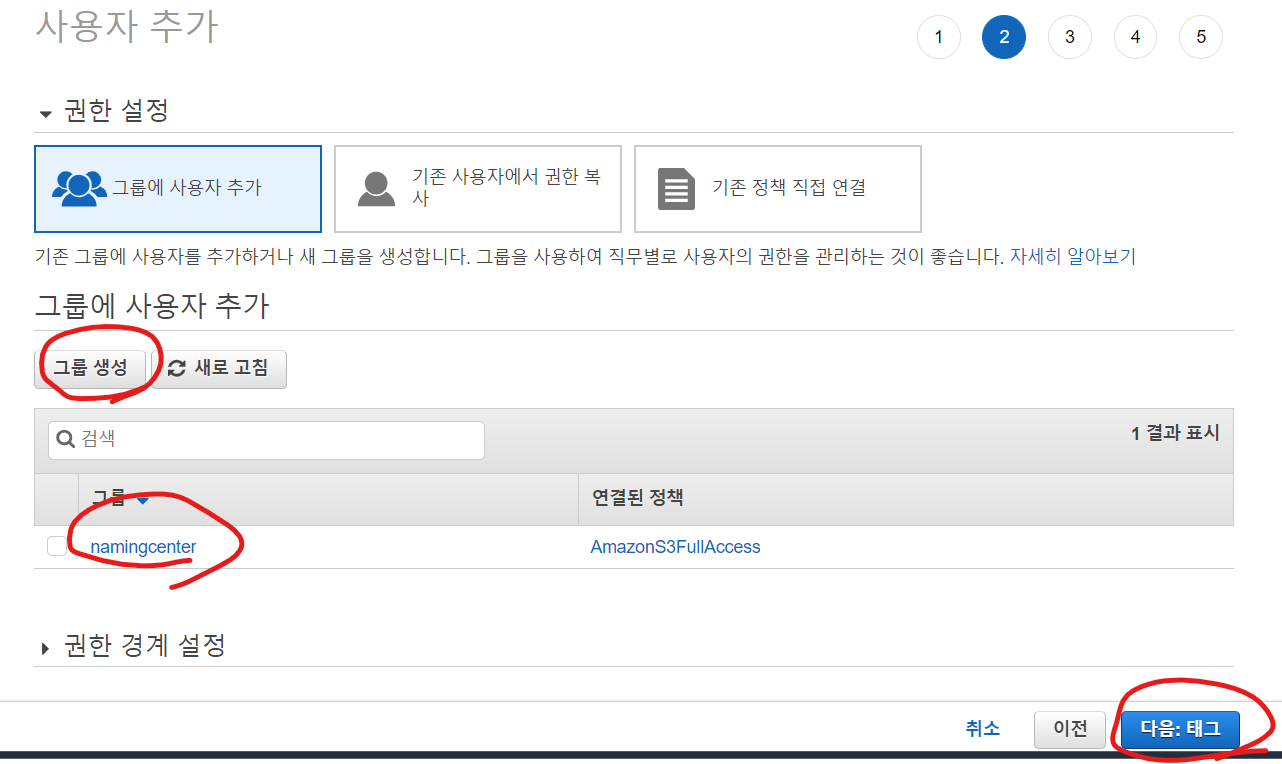
그루비룸 써주시고 아까 만들었던 사용자를 추가해줍니다.

권한 정책에 s3를 검색해주시고
amazons3fullaccess를 선택해서 만들어주시면 됩니다.
이로써 일단 모든 설정은 끝마쳤으므로 프로젝트로 넘어가겠습니다.

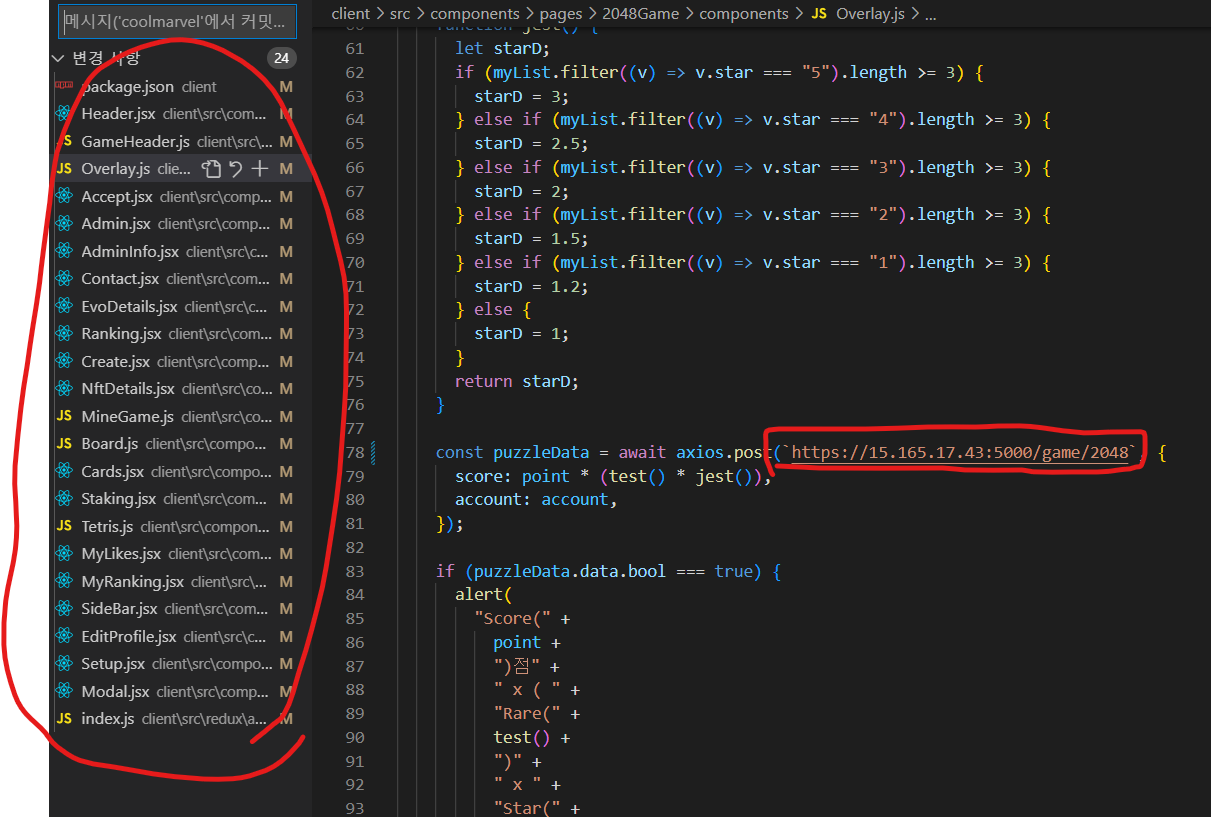
이전에 ec2에서 받았던 ipv4 주소를 우리 프로젝트에서 통신 부분
ex) localhost부분을 다 바꿔줍니다.

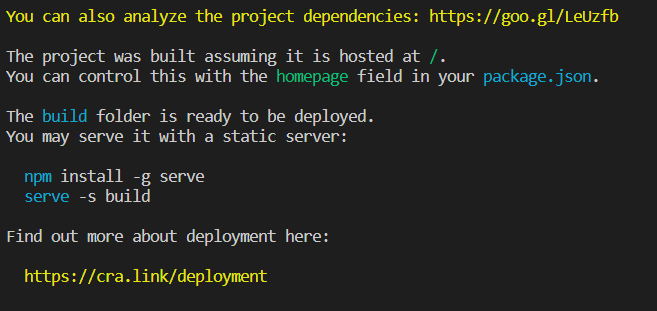
그리고 client 디렉토리에서 build를 진행해줍시다.

저렇게 뜨면 성공적으로 마무리 된것인데
저거는 git pages라는 라이브러리를 활용해서 배포하는 방식인데
기회가 되면 포스팅해보겠습니다.


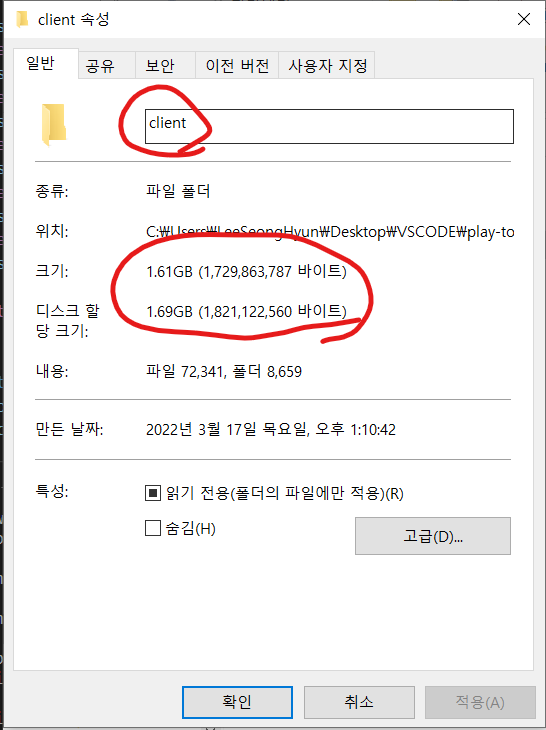
보시면 기존의 client의 크기가 1.5GB가량 되던 파일이 80MB까지 확 줄여진걸 확인하실 수 있습니다.
그만큼 실행하는데 있어서 빠르고 메모리부분에서도 절약이 가능합니다.

build 디렉토리 안의 파일들을 업로드해주시면 s3 배포는 끝입니다. 쉽죠

속성 부분에서 맨 아래로 내리면 저렇게 링크가 뜹니다.

클릭해서 들어가시면 정상적으로 뜨는 것을 확인하실 수 있습니다.
이만
'AWS' 카테고리의 다른 글
| AWS EC2 PEM SSH 접속시 'PERMISSIONS 0644 FOR '___.PEM' ARE TOO OPEN.' 에러 해결법 (0) | 2022.11.10 |
|---|---|
| AWS EC2 (React Server/리액트 서버) 배포 (0) | 2022.05.19 |
| AWS RDS(MySQL) 생성 (0) | 2022.05.14 |

