이전 RDS 포스팅 내용과 이어지기 때문에 먼저 보고 오시는게 흐름을 파악하기에 좋습니다.
서론은 거두절미하고 바로 들어가겠습니다.

인스턴스 시작을 눌러 새로운 인스턴스를 생성해줍니다.
인스턴스란게 뭐냐 쉽게 설명드리면 AWS의 컴퓨터 한대를 빌리는 것이라 생각하면 됩니다.

저는 우분투를 사용해서 진행할거라 다른 것을 사용하실분들은 다른 포스팅을 보시기 바랍니다.
(프리티어인지 꼭 확인 부탁드립니다(돈 나가면 아깝잖아요))

키페어는 이전까지는 잃어버리면 인스턴스를 연결을 못하였기에 눈물을 머금고 다시 인스턴스를 처음부터 생성해야하지만 지금은 잃어버려도 자체적으로 인스턴스에 연결할 수 있습니다.

.pem으로 만드셔야합니다.

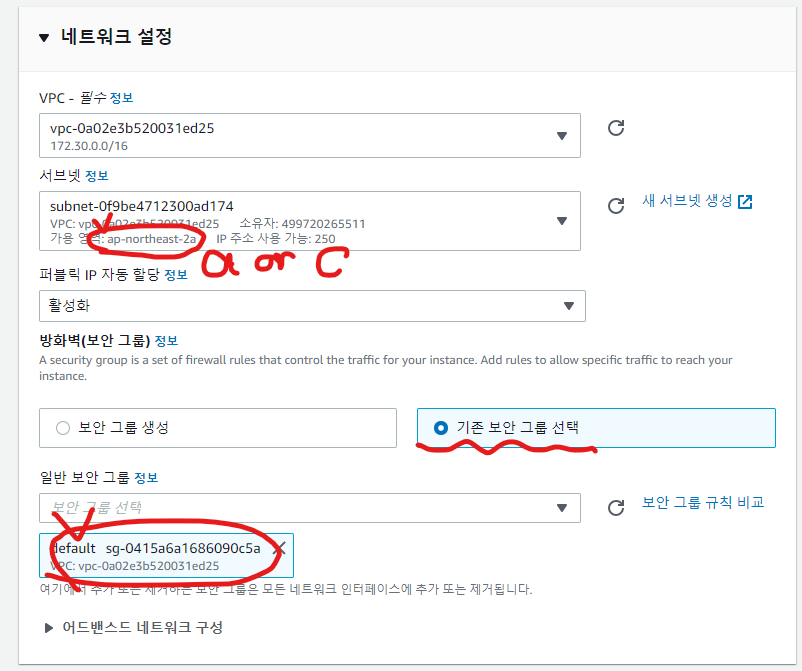
그 다음 네트워크 설정에서 서브넷에서 중요한게
ap-northeast-2a 아니면 ap-northeast-2c 밖에 생성이 안됩니다. 나머지로 하려하면 생성 자체가 안됩니다.

보안그룹을 이전 포스팅에서 만들었었는데 이 부분만 보실 분들이 계실거라 판단하여
어떻게 보안그룹을 설정하면 되는지 간략하게 띄워봅니다.
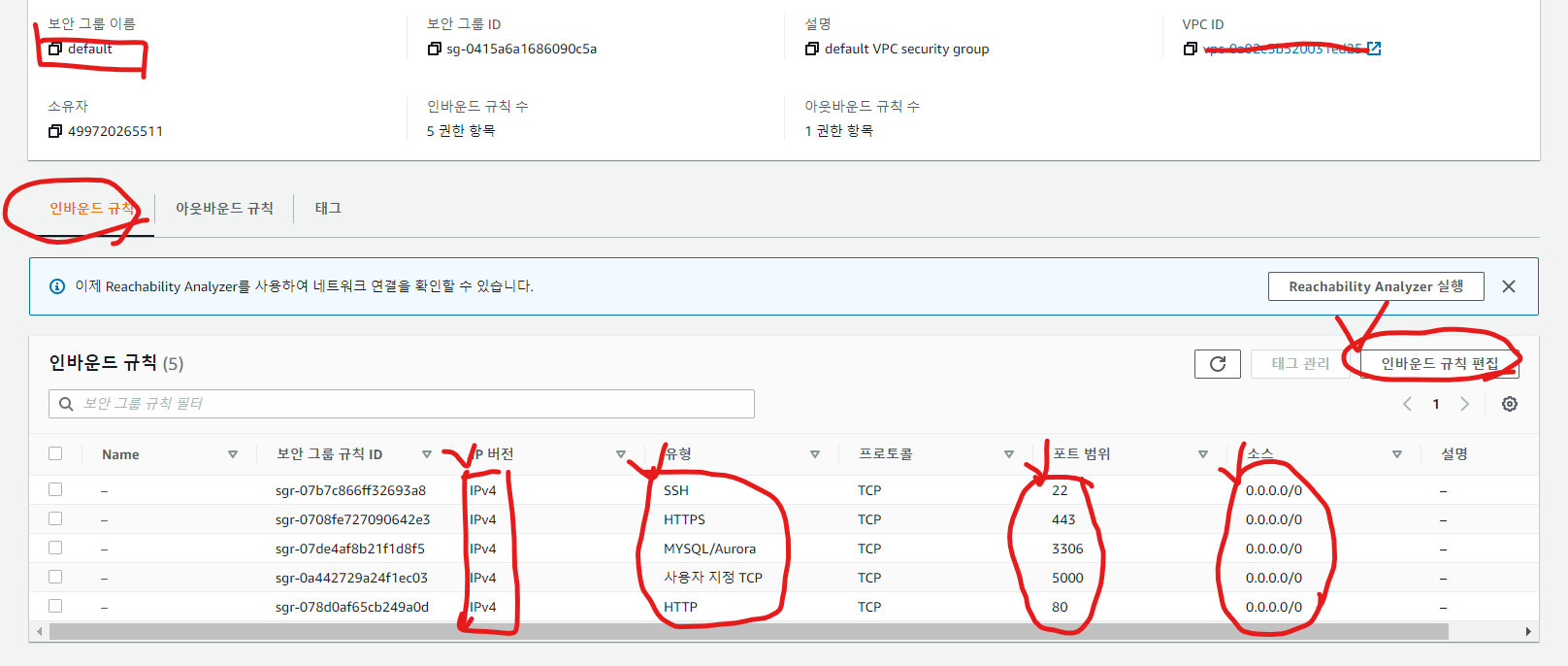
(없으신 분들은 위의 이미지와 같이 인바운드 규칙 편집을 해주시면 됩니다)

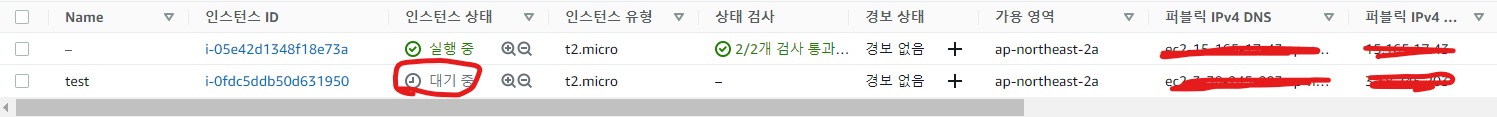
이렇게 나온걸 잘 확인한후(프리티어인지 다시 한번 확인) 인스턴스 시작을 눌러 생성

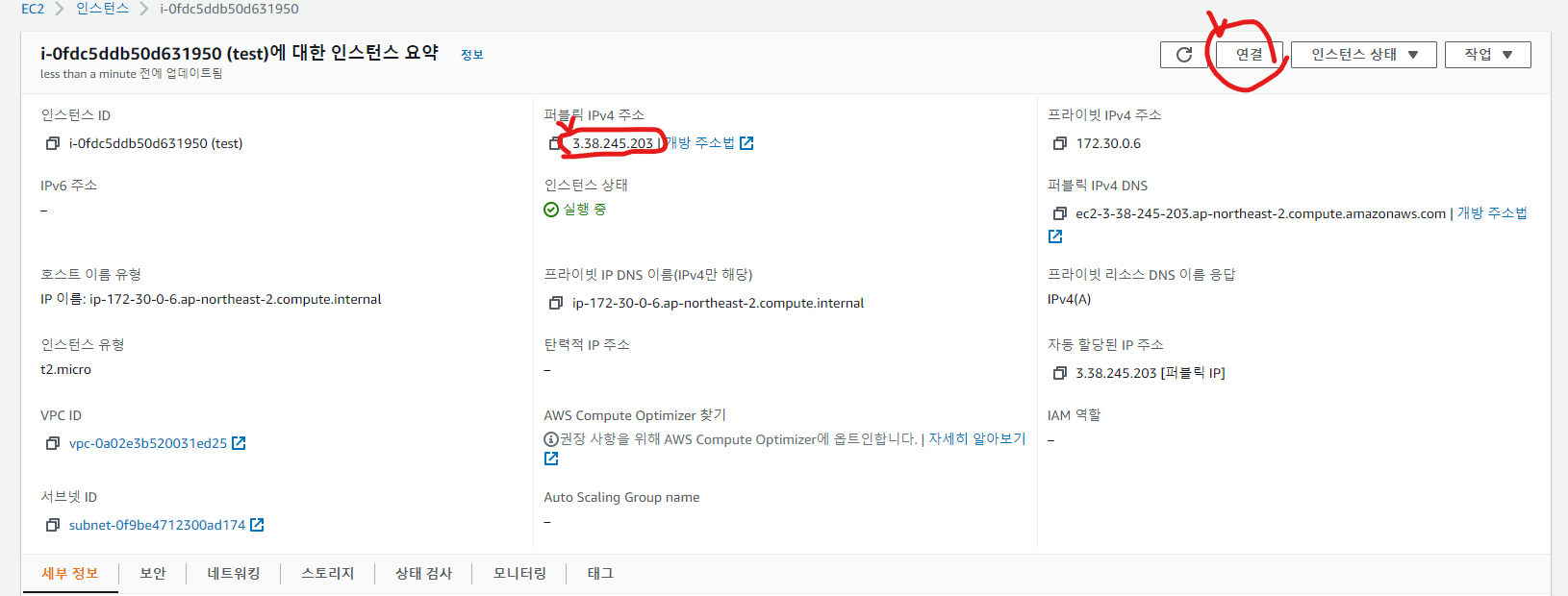
저렇게 대기중에서 위의 실행 중처럼 바뀌면 사용 가능합니다.

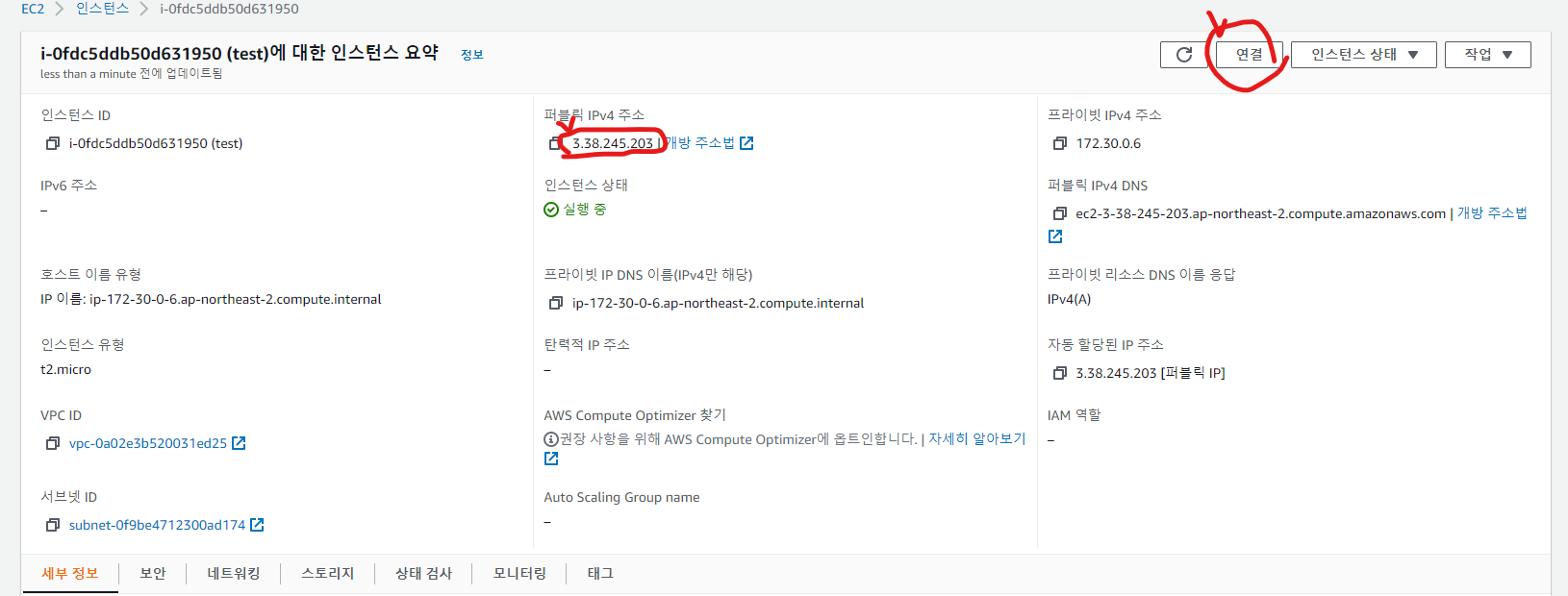
되시면 들어가셔서 IPv4 주소가 여러분의 ip주소라 생각하시면 됩니다.
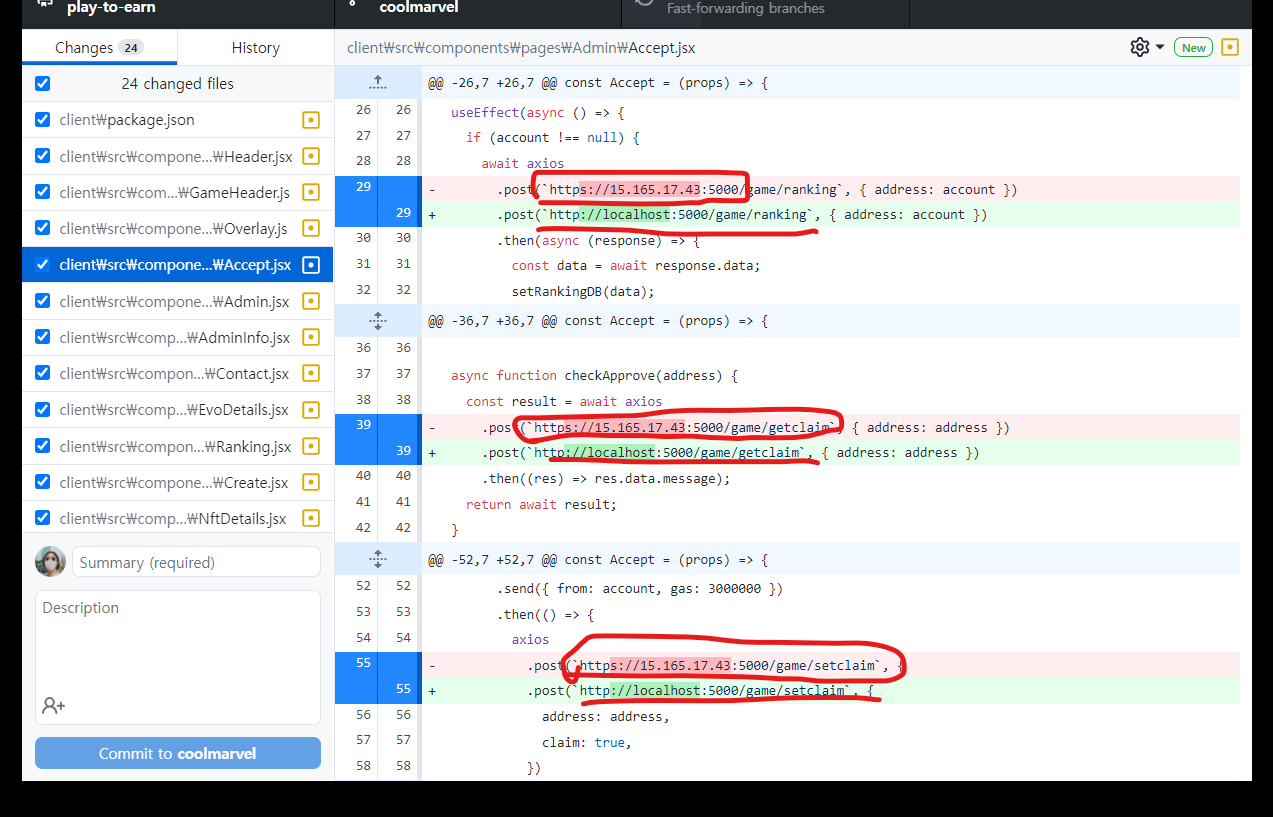
이를 활용하셔서

여러분이 배포할 server 파일의 rest api url을 다 바꿔주시고 git에 commit해주시면 됩니다.

그러면 이제 저 연결 버튼을 눌러줍니다.
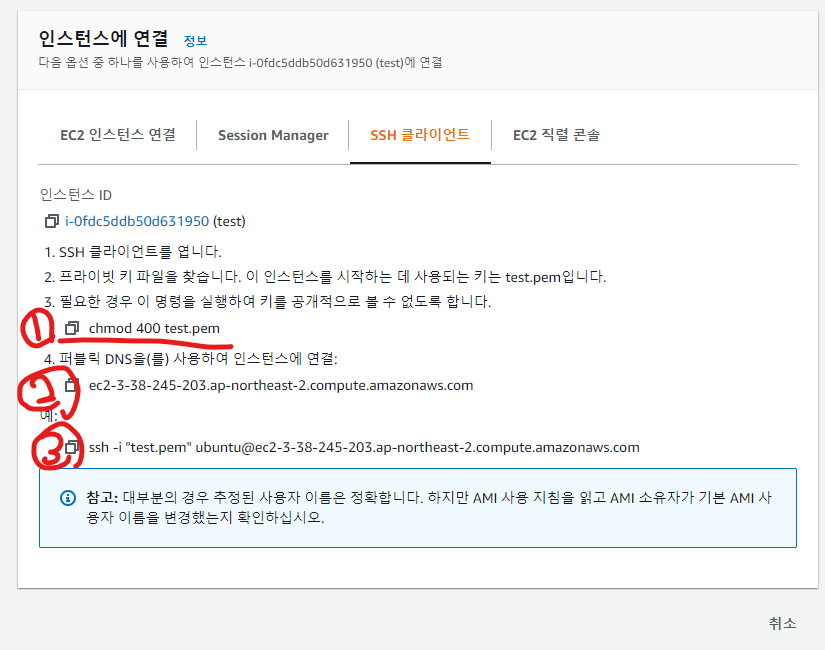
인스턴스에 접속하는 방법이 2가지가 있는데 첫번째꺼는 간략하게 설명만 드리고 넘어가겠습니다.
아까 받은 .pem 키를 이용해 접속하는 방법입니다.

cmd or ubuntu를 관리자권한으로 실행시킨 후 .pem키가 있는 곳까지 가서 절차에 따라
명령어를 실행하면 인스턴스에 접속됩니다.
그 결과는

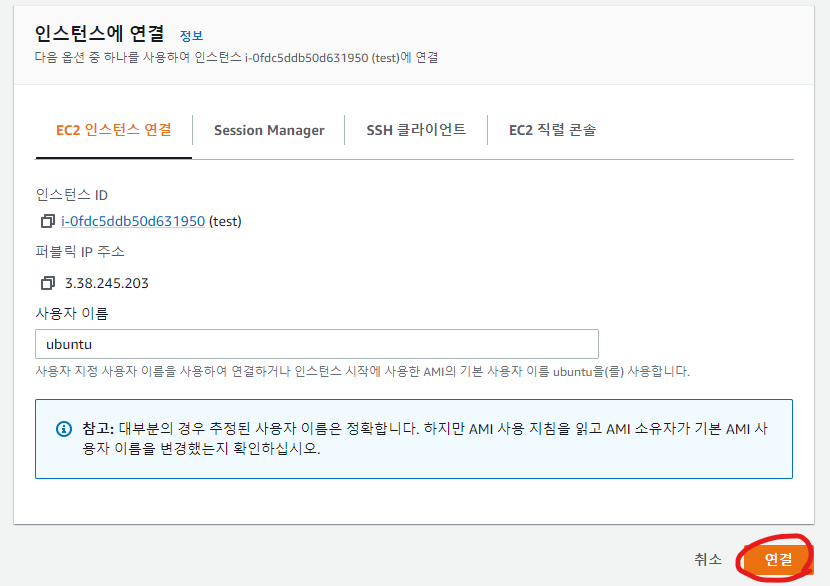
이렇게 보이시는거에서 연결버튼 누르면 나오는

두 화면이 일치합니다. 그러므로 저희는 2번째 인스턴스 연결을 통해 편하고 빠르게 이용해보겠습니다.
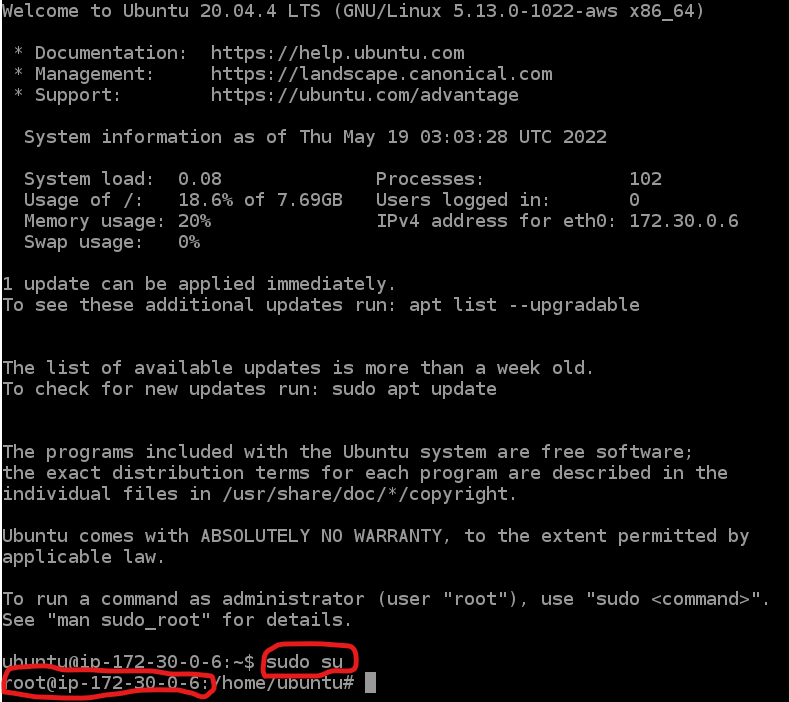
<html />sudo su
를 통해 super계정으로 로그인합니다.
그리고 저희는 배포할 파일을 깃에서 clone해와서 pm2 라이브러리를 활용해 실행시킬겁니다.
그래서 아래의 apt-get 명령어를 이용해 진행하겠습니다.
<html />sudo apt-get update sudo apt-get upgrade sudo apt install nodejs sudo apt install npm sudo apt install git
위의 라이브러리를 다 설치하셨다면

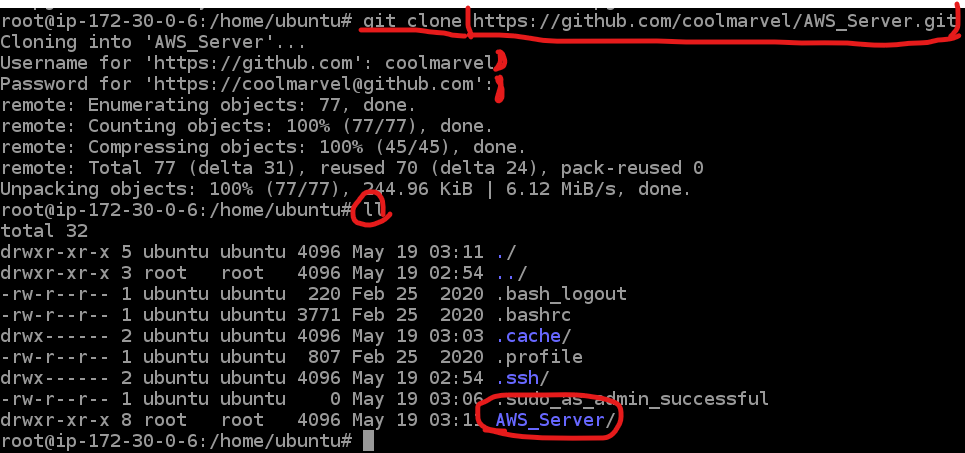
<html />git clone 가져올 깃 레포지토리 cd 가져온 깃레포지토리 npm install
이처럼 가져옵니다.

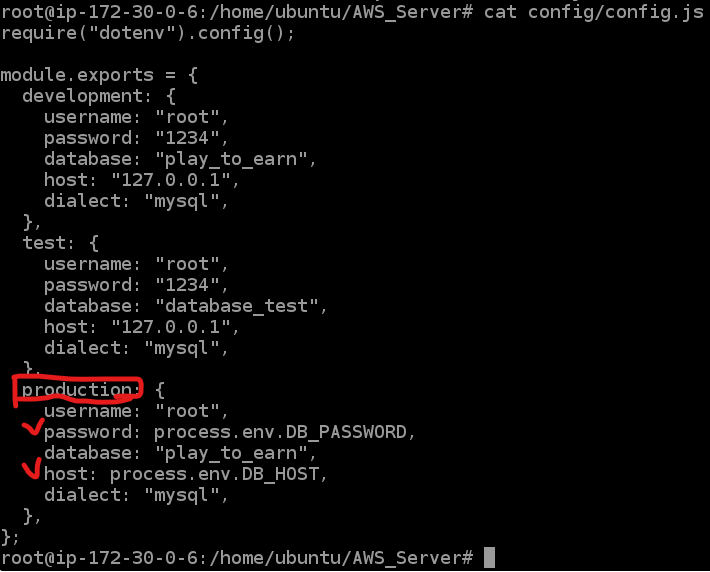
설정해줘야 될게 몇개 있습니다.
저는 깃을 이용해서 가져왔기에 모르는 사람들이 함부로 제 데이터베이스에 접속을 못하게하기 위해
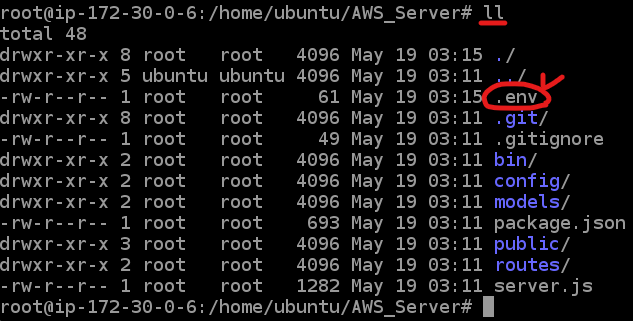
.env를 이용했습니다.
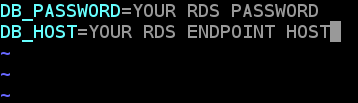
<html />cd 당신의 레포지토리 vi .env $ i // i를 이용하면 수정할 수 있다. $ DB_PASSWORD= $ DB_HOST= // esc키를 누르고 : 를 누르고 wq를 입력하고 엔터를 누르면 저장이 됩니다.
이전 포스팅에서 여러분이 만든 RDS의 PASSWORD와 ENDPOINT를 입력해주시면 됩니다.


위의 저렇게 생성된 걸 확인할 수 있습니다.

이제 저희는 pm2라는 npm의 라이브러리를 활용해서 저희가 컴퓨터를 끄든 말든 이 인스턴스 내에서
항상 실행되게끔 할겁니다.
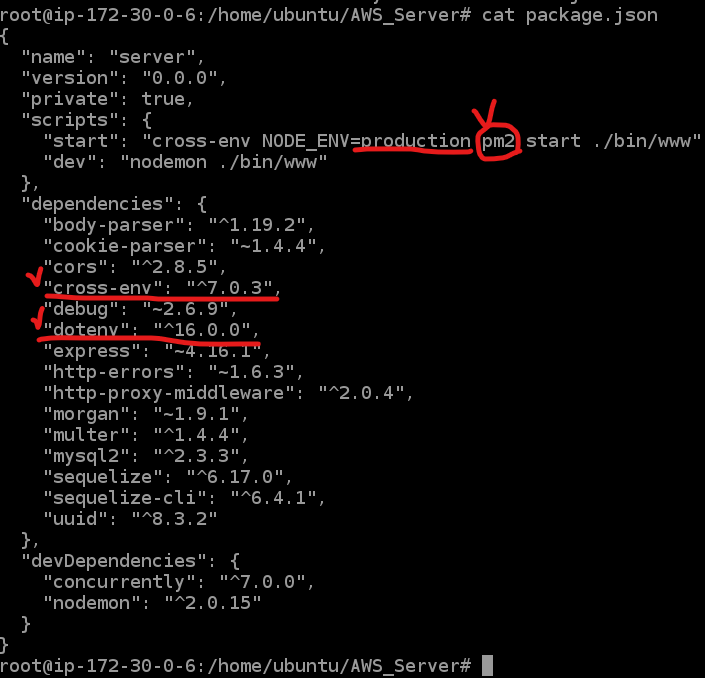
위처럼 scripts 부분의 start를 pm2로 실행시킬겁니다.
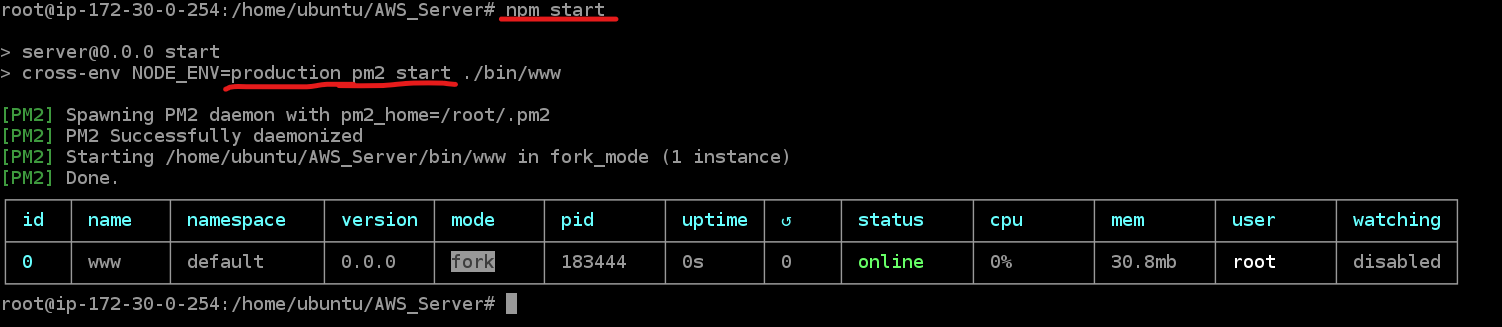
<html />npm install -g pm2

설치가 완료되고 실행시키면 위와 같이 실행이 됩니다.
여기서 하나만 더 하면 성공적으로 ec2에서 서버를 항상 실행시킬 수 있습니다.

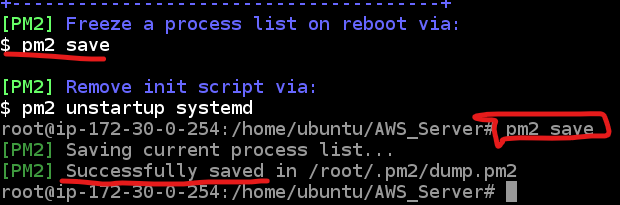
<html />pm2 startup pm2 save
위의 두 명령어를 순차적으로 입력하시면 상시실행 완료
이로써 우리는 rds와 server배포를 했습니다.
다음에는 s3를 활용해 react client단을 배포해보겠습니다.
'AWS' 카테고리의 다른 글
| AWS EC2 PEM SSH 접속시 'PERMISSIONS 0644 FOR '___.PEM' ARE TOO OPEN.' 에러 해결법 (0) | 2022.11.10 |
|---|---|
| AWS S3(React Client/리액트 클라이언트) 배포 (0) | 2022.05.22 |
| AWS RDS(MySQL) 생성 (0) | 2022.05.14 |

