Thymeleaf
1. Thymeleaf
컨트롤러가 전달한 가공된 데이터를 이용하여 동적으로 화면을 구성하도록 지원하는 템플릿 엔진
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html
Tutorial: Using Thymeleaf
1 Introducing Thymeleaf 1.1 What is Thymeleaf? Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide a
www.thymeleaf.org
위의 사이트에서 더 자세히 예제까지 있어서 좋습니다. 제 포스팅 참고하는거보다 더 좋을겁니다.
2. Thymeleaf 장점
- html 파일을 서버 사이드 렌더링을 하지 않고 브라우저에 띄워도 정상적으로 동작
- 디자이너 또는 퍼블리셔가 자신이 작업한 내용을 바로 열어서 확인 가능
- 개발자는 html 파일을 받아서 html 태그 안에 Thymeleaf 문법을 추가
th : text
1. 상품 데이터 출력용 DTO 클래스
- 상품 (Entity) 클래스 자체를 반환 하지 않고 DTO 객체 이용

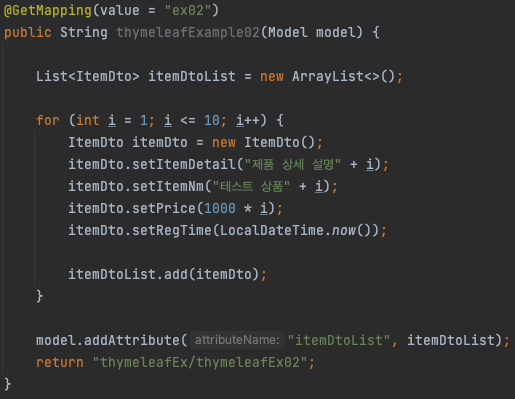
2. 상품 DTO 출력 Controller

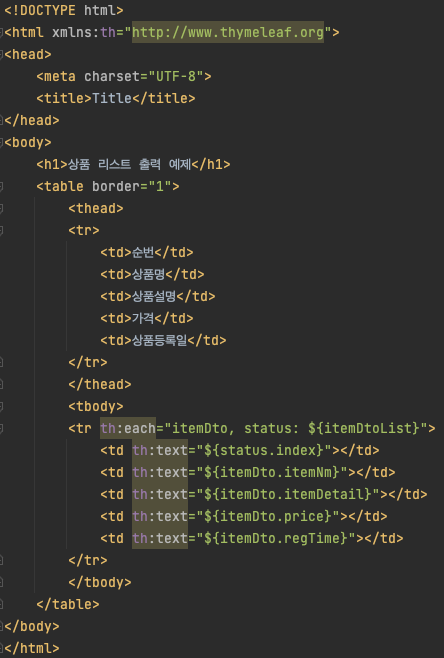
3. 상품 DTO 출력 Thymeleaf

4. 출력 결과

Section 3. th : each
1. 상품 DTO 출력 Controller

2. 상품 DTO 출력 Thymeleaf

3. 출력 결과
- status 에는 현재 반복에 대한 상태 데이터 존재

- 상태 데이터에서 index를 출력

th : if / th : unless
1. 상품 DTO 출력 Controller
- 위와 동일 (return html 파일 이름만 변경)
2. 상품 DTO 출력 Thymeleaf
- 위와 동일 (순번 처리 부분만 변경)

3. 출력 결과

th : switch / th : case
1. 상품 DTO 출력 Controller
- 위와 동일 (return html 파일 이름만 변경)
2. 상품 DTO 출력 Thymeleaf
- 위와 동일 (순번 처리 부분만 변경)

3. 출력 결과

th : href
1. URL 종류
- Absolute URL - 절대 경로 (http://...)
- Context-relative URL - 상대 경로(웹 애플리케이션 루트 기준)
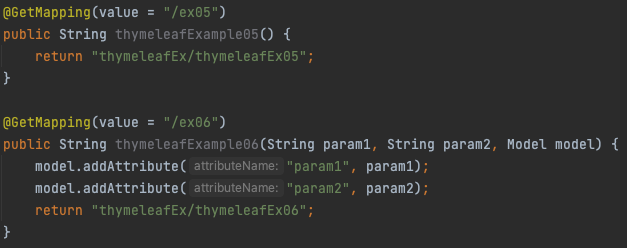
2. 링크 처리 Controller
- th : href 를 통해서 들어오는 파라미터를 받을 수 있음
- (Model model,... 순서 상관 없음)

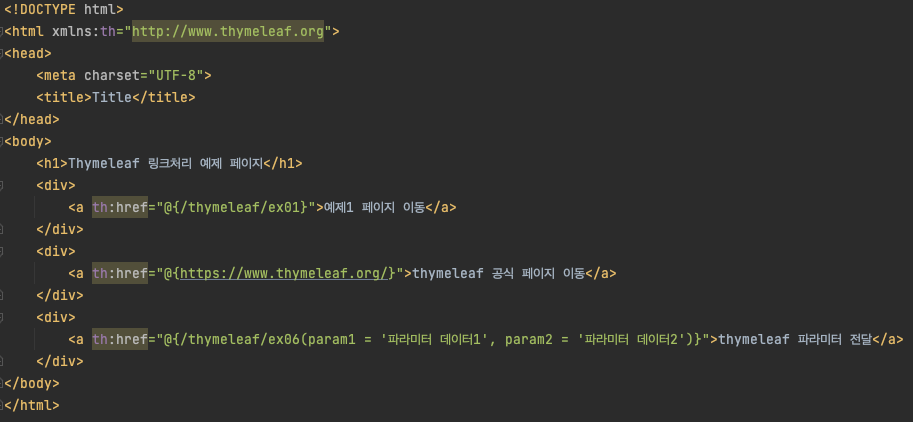
3. 링크 처리 Thymeleaf
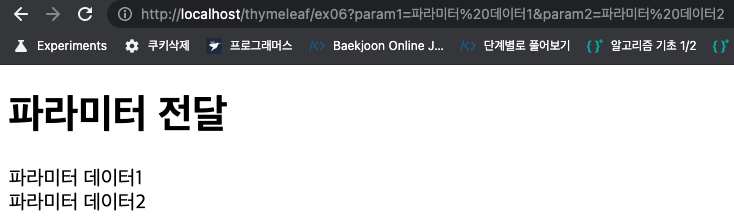
- th : href 를 통해서 링크 이동 시 파라미터값을 전달할 수 있음 (key=value) 구조

4. 출력 결과

'JAVA > SpringBoot Shoppingmall' 카테고리의 다른 글
| [VSCODE] SpringBoot 쇼핑몰(MVN) Sring Security (0) | 2022.06.27 |
|---|---|
| [VSCODE] SpringBoot 쇼핑몰(MVN) Thymeleaf - 페이지 레이아웃 (0) | 2022.06.24 |
| [VSCODE] SpringBoot 쇼핑몰(MVN) Querydsl (0) | 2022.06.24 |
| [VSCODE] SpringBoot 쇼핑몰(MVN) @Query 어노테이션 (0) | 2022.06.22 |
| [VSCODE] SpringBoot 쇼핑몰(MVN) 쿼리 메서드 (Query Method) (0) | 2022.06.22 |
