1. 상품 등록 로직
1. application.properties 설정 추가
- 파일 크기 및 경로 지정 (경로는 프로젝트 외부 디렉토리에 저장함)

2. WebMvcConfigurer 인터페이스
- addResourceHandlers 메소드를 오버라이딩하여 파일 업로드 경로 지정
- "${uploadPath}" - application.properties 에 설정한 "uploadPath" 프로퍼티 값
- " /images/** " 패턴의 URL 은 uploadPath 폴더를 기준으로 탐색

3. 상품 이미지 파일 (File)Service
- 이미지 파일 저장 로직을 담당할 Service 객체
- 파일 저장은 DB 에 저장되는 것이 아니기 때문에 Repository 필요 없음 (FileOutputStream 가 대신함)
- 이미지 파일 업로드
- UUID(Universally Unique IDentifier) - 서로 다른 개체들을 구별하기 위한 클래스
- FileOutputStream 클래스를 이용하여 파일을 저장

- 이미지 파일 삭제

4. 상품 이미지 정보 Repository

5. 상품 이미지 Service
- 상품 이미지 업로드, 상품 이미지 정보 저장 Service
- 클래스 생성 및 DI
- application.properties 에 설정한 itemImgLocation 값을 가져옴
- 상품 이미지 업로드 - FileService
- 상품 이미지 정보 저장 - itemImgRepository

- 상품 이미지 저장 (내부에 사진 업로드 포함)
- if (!StringUtils.isEmpty(oriImgName))
- 상품 이미지가 존재하지 않는다면 건너 뜀
- 존재한다면 fileService.uploadFile() 메소드로 파일 업로드 후 UUID 를 통해 변경된 파일명 return - updateItemImg 메소드와 itemImgRepository.save() 메소드를 이용해서 상품 이미지 정보 저장

6. 상품 Service
- 클래스 생성 및 DI
- 상품 저장 - itemRepository
- 상품 이미지 저장 - itemImgService

- 상품 저장
- ItemFormDto 객체를 DB 에 저장하기 위해 Item 객체로 변환
- 상품의 첫 번째 이미지는 대표 사진으로 설정

7. 상품 등록 Controller
- 상품 등록 페이지 접근 (GetMapping)

- 상품 등록 (PostMapping)
- 입력값 검증 및 에러 메시지 표시 참고
- POST 입력으로 들어온 이미지 파일 (name = "itemImgFile")을 MultipartFile 객체로 받음
- 입력값이 비정상이거나, 첫 번째 상품 이미지를 지정하지 않았으면 다시 상품 등록 페이지로 돌아감
- 입력값이 정상이면 itemService.saveItem(itemFormDto, itemImgFileList) 수행

8. 상품 등록 Test
- 이미지가 잘 저장되었는지 확인하기 위해 ItemImgRepository 커스텀 조회문 추가

- MockMultipartFile 객체를 이용해 가상의 이미지 파일 5개 생성하는 메소드

- ItemFormDto 객체와 MultipartFile 객체를 임의로 생성 후 itemService.saveItem 수행
- 저장된 이미지를 itemImgRepository.findByItemIdOrderByIdAsc(itemId) 로 조회

9. 실제 상품 등록
- 상품 등록 페이지

- 상품 저장 결과


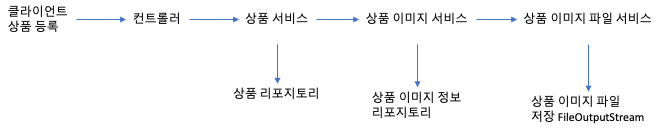
10. 상품 등록 동작 과정

① "ADMIN" 권한을 가진 아이디로 상품 등록 페이지 Get 요청
② Item Controller 에서 상품 등록 페이지를 반환하면서 itemFormDto 객체도 넘김
③ 상품 등록 페이지에서 상품 정보 및 이미지를 입력하고 "저장" (POST 요청)
④ Item Controller 에서 입력값을 검증하고 itemService.saveItem() 메소드를 수행
- 이 때, 파라미터는 입력받은 itemFormDto 객체와 이미지 정보를 담고있는 itemImgFileList 를 넘김
⑤ itemService 에서 itemFormDto 객체를 item 엔티티로 변환하고 itemRepository.save() 메소드 수행
⑥ itemService 에서 itemImg 객체를 생성하고 itemImgService.saveItemImg() 메소드 수행
- 이 때, 파라미터는 itemImg 객체와 이미지 정보를 담고있는 itemImgFileList.get(i) 객체 하나를 지정
⑦ ItemImgService 에서 상품 이미지가 존재한다면 fileService.uploadFile() 메소드 수행
- 이 때, 파라미터는 "저장위치", "원래 파일명", "이미지 Byte 파일"
⑧ FileService 에서 UUID 객체를 이용해 파일명을 새로 만들고 FileOutputStream 을 이용하여 저장
⑨ ItemImgService 에서 itemImgRepository.save() 메소드 수행
'JAVA > SpringBoot Shoppingmall' 카테고리의 다른 글
| [VSCODE] SpringBoot 쇼핑몰(MVN) 상품 관리 - 상품 목록 조회 Querydsl (0) | 2022.06.27 |
|---|---|
| [VSCODE] SpringBoot 쇼핑몰(MVN) 상품 수정 (0) | 2022.06.27 |
| [VSCODE] SpringBoot 쇼핑몰(MVN) 상품 등록하기 - Entity, DTO, View (0) | 2022.06.27 |
| [VSCODE] JPA Auditing (0) | 2022.06.27 |
| [VSCODE] JPA 즉시로딩/지연로딩(Fetch EAGER,LAZY) (0) | 2022.06.27 |

