지금까지 만든 SBB로 질문 목록을 조회하고 질문을 등록하고,
다시 내용을 보고 답변을 달고 이렇게 조작을 하다 보면 아마도 불편함을 느끼게 될것이다.
그것은 바로 메인페이지(Home)로 돌아갈 수 있는 기능이 없기 때문이다.
이번에는 이러한 불편을 해소할 수 있는 내비게이션바를 만들어 보자.
네비게이션바는 모든 화면 위쪽에 고정되어 있는 부트스트랩 컴포넌트이다.
부트스트랩 내비게이션바: https://getbootstrap.com/docs/5.1/components/navbar/
Navbar
Documentation and examples for Bootstrap’s powerful, responsive navigation header, the navbar. Includes support for branding, navigation, and more, including support for our collapse plugin.
getbootstrap.com
네비게이션바
내비게이션바는 모든 페이지에서 공통적으로 보여야 하므로 다음처럼 layout.html 템플릿에 추가해야 한다.
[파일명:/sbb/src/main/resources/templates/layout.html]
<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" type="text/css" th:href="@{/bootstrap.min.css}">
<!-- sbb CSS -->
<link rel="stylesheet" type="text/css" th:href="@{/style.css}">
<title>Hello, sbb!</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<div class="container-fluid">
<a class="navbar-brand" href="/">SBB</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link" href="#">로그인</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 기본 템플릿 안에 삽입될 내용 Start -->
<th:block layout:fragment="content"></th:block>
<!-- 기본 템플릿 안에 삽입될 내용 End -->
</body>
</html>
항상 홈 페이지로 이동해 주는 'SBB' 로고를 가장 왼쪽에 배치했고,
오른쪽에는 '로그인' 링크를 추가했다.
(로그인 기능은 나중에 구현한다.)
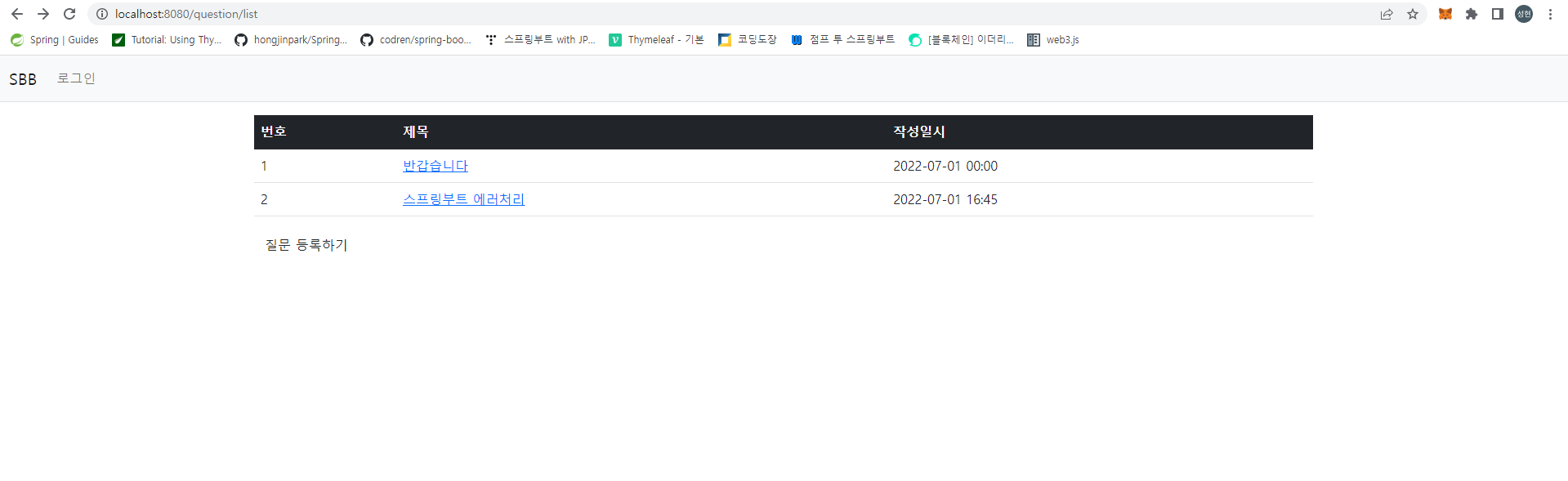
이제 질문 목록 페이지를 요청하면 화면 상단에 다음과 같은 내비게이션바가 보일 것이다.

내비게이션바의 'SBB' 로고를 누르면 아무 곳에서나 메인 페이지로 돌아갈 수 있다.
'SBB' 로고를 눌러서 잘 작동하는지 확인해 보자.
그리고 부트스트랩 내비게이션바에는 재미있는 기능이 하나 숨어 있다.
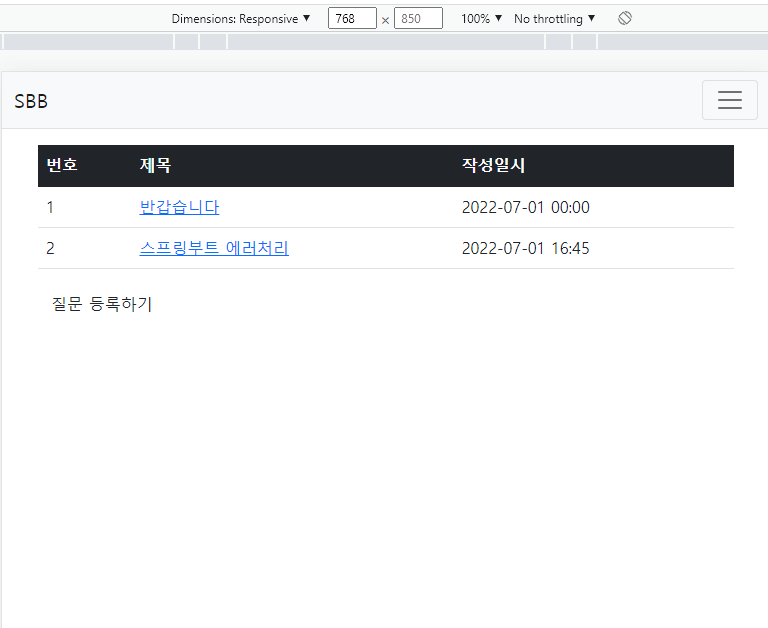
아무 페이지나 접속해서(여기서는 질문 목록에 접속했다)
웹 브라우저의 크기를 마우스를 이용하여 점점 줄여나가 보자.
그러면 어느 순간 햄버거 메뉴 버튼이 생긴다.
그리고 '로그인' 링크는 사라진다.

부트스트랩은 브라우저의 크기가 작아지면 네비게이션 바에 있는 링크들을 작은 햄버거 메뉴 버튼으로 숨긴다.
(부트스트랩의 반응형 웹 기능이다.)
메뉴 버튼을 클릭해야 숨겨진 "로그인" 링크가 보일 것이다.
하지만 아직은 메뉴 버튼을 클릭해도 아무런 변화가 없다.
그 이유는 부트스트랩 자바스크립트 파일(bootstrap.min.js)이 layout.html 파일에 포함되지 않았기 때문이다.
부트스트랩 자바스크립트 파일은 이미 다운로드 받은 bootstrap-5.1.3-dist.zip 압축파일에 있으므로
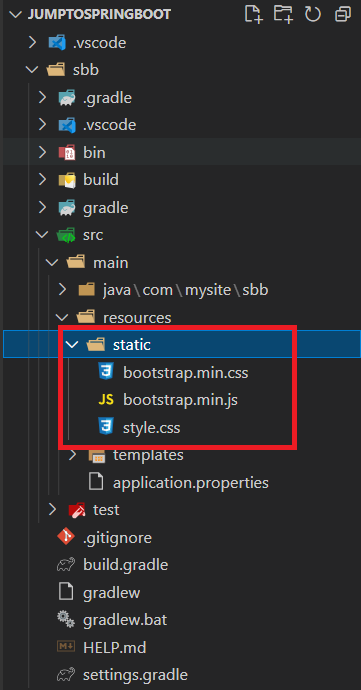
다음 위치에 복사해 주자.
- 압축파일내 경로: bootstrap-5.1.3-dist.zip/bootstrap-5.1.3-dist/js/bootstrap.min.js
- 붙여 넣을 위치: /sbb/src/main/resources/static/bootstrap.min.js
즉, 다음처럼 /sbb/src/main/resources/static 디렉터리 하위에 bootstrap.min.js 파일이 위치해 있어야 한다.

이제 추가한 자바스크립트 파일을 사용할 수 있도록 layout.html 하단의 </body> 태그 바로위에 다음처럼 추가하자.
[파일명:/sbb/src/main/resources/templates/layout.html]
<!doctype html>
<html lang="ko">
(... 생략 ...)
<!-- 기본 템플릿 안에 삽입될 내용 Start -->
<th:block layout:fragment="content"></th:block>
<!-- 기본 템플릿 안에 삽입될 내용 End -->
<!-- Bootstrap JS -->
<script th:src="@{/bootstrap.min.js}"></script>
</body>
</html>
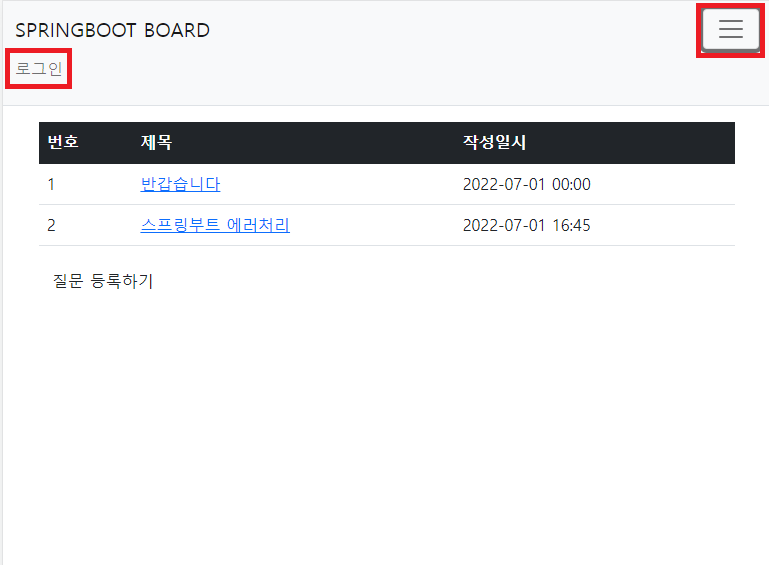
이렇게 수정하면 메뉴 버튼 클릭시 숨겨진 링크가 다음처럼 표시되는 것을 확인할 수 있을 것이다.

네비게이션바 분리하기
이전 장에서 오류메시지를 표시하는 공통 템플릿을 작성하고 질문 등록과 질문 상세 템플릿에 삽입하였다.
네비게이션바도 공통 템플릿으로 다음과 같이 분리해 보자.
먼저 다음과 같이 layout.html에 포함시킬 navbar.html 템플릿을 작성하자.
[파일명:/sbb/src/main/resources/templates/navbar.html]
<nav th:fragment="navbarFragment" class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<div class="container-fluid">
<a class="navbar-brand" href="/">SBB</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link" href="#">로그인</a>
</li>
</ul>
</div>
</div>
</nav>
navbar.html의 내용은 layout.html에 삽입했던 네비게이션바의 내용과 동일하다.
그리고 layout.html을 다음과 같이 수정하자.
[파일명: /sbb/src/main/resources/templates/layout.html]
<!doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" type="text/css" th:href="@{/bootstrap.min.css}">
<!-- sbb CSS -->
<link rel="stylesheet" type="text/css" th:href="@{/style.css}">
<title>Hello, sbb!</title>
</head>
<body>
<!-- 네비게이션바 -->
<nav th:replace="navbar :: navbarFragment"></nav>
<!-- 기본 템플릿 안에 삽입될 내용 Start -->
<th:block layout:fragment="content"></th:block>
<!-- 기본 템플릿 안에 삽입될 내용 End -->
<!-- Bootstrap JS -->
<script th:src="@{/bootstrap.min.js}"></script>
</body>
</html>내비게이션바 HTML 코드들을 삭제하고 navbar.html 템플릿을 타임리프의 th:replace 속성으로 포함시켰다.
navbar.html 파일은 다른 템플릿들에서 중복되어 사용되지는 않지만
독립된 하나의 템플릿으로 관리하는 것이 유지 보수에 유리하므로 분리하였다.
'JAVA > SpringBoot CRUD Board' 카테고리의 다른 글
| [VSCODE] SpringBoot CRUD게시판 만들기 - 게시물에 일련번호 추가하기 (0) | 2022.07.04 |
|---|---|
| [VSCODE] SpringBoot CRUD게시판 만들기 - 페이징 (0) | 2022.07.04 |
| [VSCODE] SpringBoot CRUD게시판 만들기 - 공통 템플릿 (0) | 2022.07.01 |
| [VSCODE] SpringBoot CRUD게시판 만들기 - 질문 등록 (0) | 2022.07.01 |
| [VSCODE] SpringBoot CRUD게시판 만들기 - 템플릿 상속 (0) | 2022.07.01 |
