1. Grid로 레이아웃 연습해보기
1.1. 기본 예제
<html />
<style>
.wrap {
display:grid;
grid-template-columns:repeat(3,1fr);
grid-template-rows:repeat(4,100px);
grid-template-areas: "header header header" "main . ." "main . aside" "footer footer footer";
}
.item:nth-child(1){background:red;grid-area:header;}
.item:nth-child(2){background:blue;grid-area:main;}
.item:nth-child(3){background:black;grid-area:aside;}
.item:nth-child(4){background:yellow;grid-area:footer;}
</style>
grid-template-areas 값에 . (마침표) 가 들어가면 그 부분은 빈 공간이 된다.
.item 에 width 나 height 속성을 주면 grid-areas 가 무시된다.
반드시 크기는 grid-template 를 통해서 크기를 설정한다.
* 위의 코드를 grid-template 속성 하나도 단축 할 수 있다. .wrap{ display:grid; grid-template: "header header header" 100px /* areas 옆에 grid-template-rows*/ "main . ." 100px "main . aside" 100px "footer footer footer" 100px / 1fr 1fr 1fr; /*1fr 1fr 1fr 은 grid-template-columns*/ }
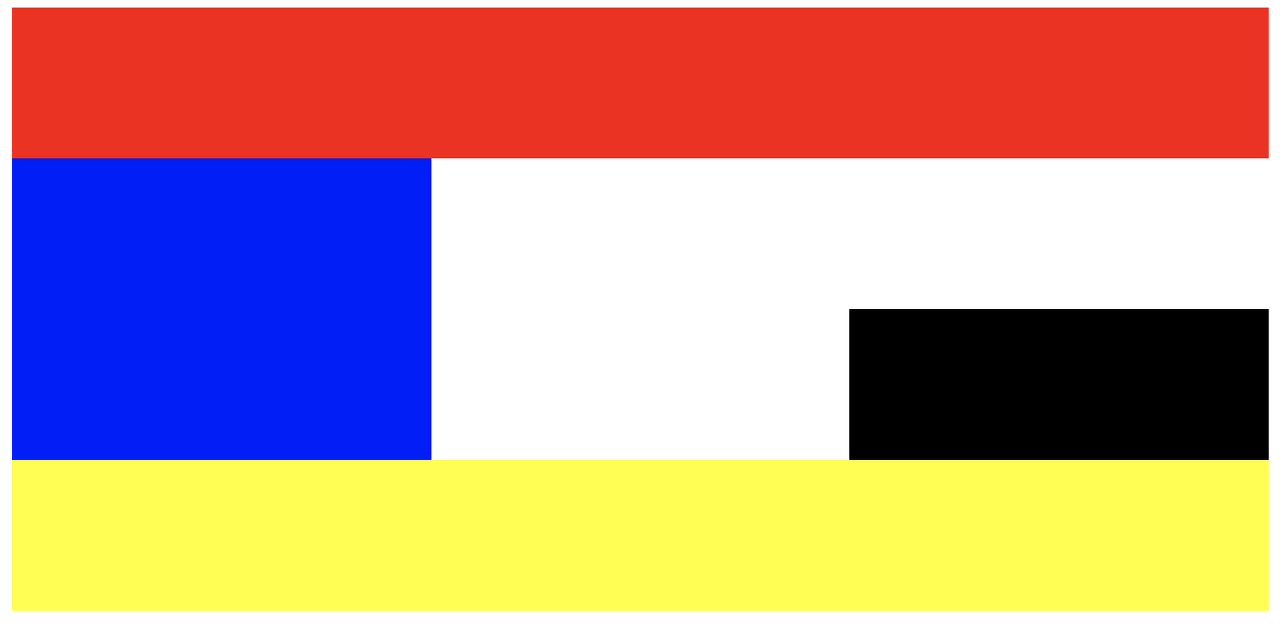
- 결과물

<html />
<style>
.wrap{
height:2000px;
display:grid;
grid-template: "header header header" 0.1fr "main aside aside" 1fr "main aside aside" 1fr "footer footer footer" 0.1fr / 0.1fr 1fr 1fr;
gap:10px 10px;
}
.item:nth-child(1){background:red;grid-area:header;}
.item:nth-child(2){background:blue;grid-area:main;width:300px;}
.item:nth-child(3){background:black;grid-area:aside;}
.item:nth-child(4){background:yellow;grid-area:footer;}
</style>
그리드 아이템에 width 를 따로 지정하면 그 이상으로 크기가 늘어나거나 줄어들지 않는다.
- 생활코딩 PC버전 페이지 레이아웃 구성해보기
https://opentutorials.org/course/3086
<html />
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="discription" content="test_grid">
<title>그리드 테스트</title>
<style>
html{margin:0px;padding:0px;}
.wrap{ height:900px;
/*grid content의 height를 auto로, 행의 크기를 작게주고, item들의 세로크기를 px로 지정해주면 .container의 내용물이 넘쳐도 item들의 크기가 커지지 않는다*/
display:grid; grid-template: "sub_nav sub_nav sub_nav" 0.01fr "header header header" 0.01fr "main_nav main_nav main_nav" 0.01fr "page_info page_info page_info" 0.01fr "menu container container" 1fr "menu container container" 1fr "footer footer footer" 0.01fr / 0.1fr 1fr 1fr }
.item{ text-align:center; color:white; }
.item:nth-child(1){background:#174b78;grid-area:sub_nav;height:33.33px;}
.item:nth-child(2){background:#174b78;grid-area:header;height:166.66px;}
.item:nth-child(3){background:#174b78;grid-area:main_nav;height:66.66px;}
.item:nth-child(4){background:#ccd4db;grid-area:page_info;color:gray;height:33.33px;}
.item:nth-child(5){background:green;grid-area:menu;color:black;width:300px;}
.item:nth-child(6){background:white;grid-area:container;color:black;}
.item:nth-child(7){background:yellow;grid-area:footer;color:black;height:66.66px;}
</style>
</head>
<body>
<div class="wrap">
<div class="item"> sub_nav </div>
<div class="item"> header </div>
<div class="item"> main_nav </div>
<div class="item"> page_info </div>
<div class="item"> menu </div>
<div class="item"> container </div>
<div class="item"> footer </div>
</div>
</body>
</html>
- 결과물

'HTML, CSS, Layout, Grid' 카테고리의 다른 글
| Position, inline, inline-block, float (0) | 2021.09.09 |
|---|---|
| position, inline, inline-block, block, float 속성 (0) | 2021.09.09 |
| CSS의 레이아웃 Flexible Box , Grid (0) | 2021.09.09 |
| 반응형웹의 가변 그리드 , max 와 min (0) | 2021.09.09 |
| 반응형 웹의 미디어 쿼리 (Media Query) 와 Viewport (0) | 2021.09.09 |